How to Create a News Archive With a Read More Popup Elementor
Posts Widget (Pro)
- Last updated on Nov 10, 2021
With the Posts Widget you can display a list of any mail service types, including custom post types, in various layouts and means. This practical widget can be used to display posts from a particular category or other taxonomy, recent posts, and more.
Layout Skins
Select the layout skin best suited for your design from the following options:
Classic Skin
The Classic skin is a fully customizable layer template that gets practical to the Posts widget, giving your posts a traditional blueprint style.
Content
Layout
- Columns: Set how many columns will be displayed, from 1 to 6
- Posts Per Page: Ready the verbal amount of posts displayed
- Image Position: Set the epitome position, relative to the content. Options include: Top / left / right / none. *Run across Annotation below for instructions to set image position on mobile.
- Masonry: Slide on or off
- Paradigm Size: Fix the size of the image, from thumbnail to full
- Paradigm Ratio: Fix the exact ratio of the images
- Image Width: Set the exact width of the images
- Championship: Choose to testify or hide the championship
- Title HTML Tag: Select the HTML tag to use for the title, from H1 to H6, or div, bridge, or p
- Excerpt: Choose to prove or hibernate the extract
- Extract Length: Choose the length of the excerpt, setting the exact corporeality of words displayed
- Meta Information: Select the meta data to be displayed in the widget. A click on the field opens the list of options. The options include writer, date, time and comments
- Separator Between: Choose the separator you want to use between the meta data
- Read More: Testify or hide the Read More button
- Read More Text: Customize the Read More text
- Open up In New Window: Toggle the selector if you wish posts to open in a new tab
Cards Pare
The Cards Pare is a customizable pre-designed layer template that gets applied to the Posts widget, giving your posts a trendy textile design style.
Content
Layout
- Columns: Set how many columns volition exist displayed, from i to half-dozen
- Posts Per Page: Set the exact amount of posts displayed
- Show Image: Choose to prove or hibernate the featured image
- Masonry: Slide on or off
- Epitome Size: Set the size of the image, from thumbnail to total
- Image Ratio: Set the exact ratio of the images
- Championship: Choose to show or hide the title
- Title HTML Tag: Select the HTML tag to employ for the title, from H1 to H6, or div, span, or p
- Excerpt: Choose to show or hide the excerpt
- Excerpt Length: Cull the length of the excerpt, setting the exact corporeality of words displayed
- Meta Data: Select the meta information to be displayed in the widget. A click on the field opens the list of options. The options include writer, engagement, time and comments
- Separator Between: Choose the separator you want to use between the meta data
- Read More: Evidence or hide the Read More than push button
- Read More Text: Customize the Read More text
- Open In New Window: Toggle the selector if you wish posts to open in a new tab
- Bluecoat: Show or hide the Bluecoat. The badge lets y'all testify the category, tag or other taxonomy inside the bill of fare
- Avatar: Show or hide the user avatar of the post's author
Read more nigh the Cards pare
Full Content Peel
The Full Content Peel allows you lot to display the entire post's content on your postal service listing pages.
Content
Layout
- Posts Per Page: Gear up the exact amount of posts displayed
- Show Thumbnail: Choose Yep or No to show or hibernate the featured prototype
- Image Size: Set the size of the featured image, from thumbnail to total
- Image Ratio: Set up the verbal ratio of the featured image
- Image Width: Set the width of the featured epitome
- Title: Cull to testify or hibernate the title
- Title HTML Tag: Select the HTML tag to use for the title, from H1 to H6, or div, span, or p
- Meta Information: Select the meta data to be displayed in the widget. A click on the field opens the list of options. The options include author, date, time and comments
- Separator Between: Enter the separator grapheme(s) you wish to use betwixt the meta data
- Open In New Window: Toggle the selector if you wish posts to open in a new tab
Note: In regards to the Posts Per Folio option, please exist aware that the Posts widget will load all sticky posts + the number of posts per page that you fix in the Posts Per Page pick. This is how WordPress fundamentally treats sticky posts. For instance, if you lot set up Posts Per Page = i but you take 5 gluey posts, so the total number of posts loaded on the front end would be half-dozen (1+five=6}.
Annotation: When Elementor displays a post, if it has no excerpt, Elementor automatically generates an excerpt from the post's content. The Excerpt Length pick allows you to control the length of this machine-generated excerpt. However, the excerpt length simply applies to posts in which no manual extract has been entered. The length specified in the Elementor widget is ignored if a manually-generated excerpt exists for a post.
Query
Source: Select the source from which the widget will brandish the content. Options include Posts, Pages, Custom post types if bachelor, Manual Selection, Electric current Query, and Related. Depending upon which source you've called for the query, you'll be given options which permit you to filter the results.
Include
- Include By: Term or Author, and then apply Search and Select to cull which ones to utilise. Terms include all of the items in a taxonomy. The available taxonomies are: categories, tags, formats and custom taxonomies.
- Date: Select from All, By Day, Past Week, Past Month, Past Quarter, Past Year, Custom (Choose Earlier or After dates)
- Order By: Set the society in which the posts will be displayed. Options include: Appointment, Championship, Menu Order, or Random
- Order: DESC (descending) or ASC (ascending)
- Ignore Sticky Posts: Aye or No (Mucilaginous Posts choice works but if zero terms have been selected)
- Query ID: Give your Query a custom unique ID to let server side filtering
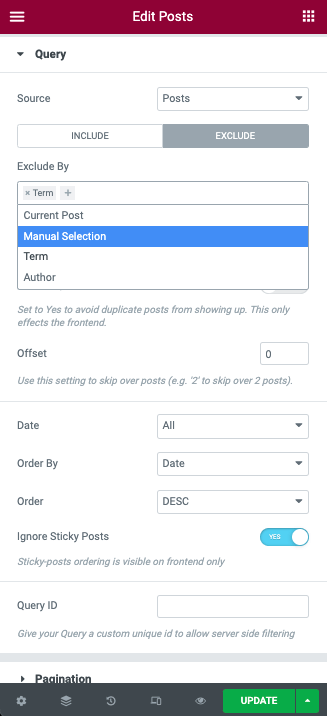
Exclude

- Exclude Past: Electric current Mail, Manual Selection, Term, or Author, then utilise Search and Select for Transmission,Term, or Author choices
- Avoid Duplicates: Yes or No – Choose Yep to avert displaying duplicate posts on the frontend only. Elementor looks for duplicates at the page level (not at the widget level) given that there cannot be duplicates in a Posts widget.
- Offset: Utilise this setting to skip over posts (e.g. "ii" to skip over ii posts).
- Appointment: All, Past Mean solar day, By Calendar week, Past Month, By Quarter, Past Year, Custom (Choose Earlier or Later on dates)
- Club By: Date, Title, Menu Order, or Random
- Guild: DESC (descending) or ASC (ascending)
- Ignore Sticky Posts: Aye or No (Viscous Posts pick works but if zero terms have been selected)
- Query ID: Give your Query a custom unique ID to let server side filtering. See the developer docs for more than information on how to utilise this advanced feature.
Note: Choosing Related as the Source and Category as the Include By term will display posts related to the category assigned to the current post being displayed. So if the user is viewing a post in the Travel category, for case, the folio will show Related posts which are as well in the Travel category. If the mail service currently displayed has multiple categories assigned to it, the Related posts volition pull posts from the Starting time category (alphabetically) assigned to the post. Important Exception : Keep in mind that if you fix a Fallback for Related Posts, information technology will not take the query into account. Once you select a fallback equally shown below, information technology will pull and display all the latest posts.
Pagination and AJAX Load More
Pagination Options: From the dropdown selector choose how you wish to paginate the results. Options include None, Numbers, Previous/Next, Numbers + Previous/Adjacent, Load On Click, or Infinite Scroll.
AJAX Load More is the ultimate design technique to display big amounts of content in an intuitive and appealing way either by loading more posts on click or enabling infinite whorl. Infinite coil is a web design technique that loads content seamlessly as the user scrolls down a page. Content is automatically and continuously loaded at the lesser of the page, eliminating the need for pagination. You can use this on the posts widget by selecting the Load on Click or Infinite Scroll pagination options.
If Numbers Is Selected
- Page Limit: Enter the number of post you wish to brandish
- Shorten: Toggle the selector if you wish to shorten the display
- Alignment: Choose betwixt Right, Middle, and Left
If Previous / Next Is Selected
- Folio Limit: Enter the number of post you wish to brandish
- Previous Label: Enter the text you would like to display afterward the carat
- Next Label: Enter the text you would like to display before the carat
- Alignment: Cull betwixt Right, Center, and Left
If Numbers + Previous / Next Is Selected
- Page Limit: Enter the number of mail you wish to display
- Previous Characterization: Enter the text you lot would like to brandish later on the carat
- Side by side Characterization: Enter the text you would like to display earlier the carat
- Shorten: Toggle the selector if you wish to shorten the display
- Alignment: Cull between Right, Center, and Left
If Load On Click Is Selected
- Spinner: Choose to display a loading spinner past ticking the icons
- Button Text: Enter the text you wish to brandish on the push
- Alignment: Choose the alignment options by selecting the icon
- Icon: Cull an Icon for your push button from the library or upload your ain
- Icon Spacing: Use the slider or enter a value in the field
If Space Gyre Is selected
- Spinner: Choose to display a loading spinner by ticking the icons
Style
Box
- Edge Width: Set the thickness of the edge around the box
- Border Radius: Set the roundness of the border corners of the box
- Padding: Set the padding of the entire box
- Content Padding: Prepare the padding of just the box's content
- Box Shadow: Choose Yep to utilize a pre-defined box shadow to the box
- Background Colour: Select a box color, for Normal and Hover states
- Edge Colour: Choose the border colour of the box for Normal and Hover states
Paradigm
- Border Radius: Set the roundness of the corners for the featured epitome
- Spacing: Set the exact spacing between the featured image and the content
- CSS Filters: Suit the featured paradigm style past irresolute the CSS Filter scales for Blur, Brightness, Contrast, Saturation, and Hue settings
Content
Title
- Color: Fix the color of the titles
- Typography: Prepare the typography of the titles
- Spacing: Set the spacing between the title and the content
Meta
- Color: Set the color of the meta data
- Separator Color: Set the color of the meta data separator
- Typography: Set the typography for the meta data
- Spacing: Set the spacing between the meta data and the excerpt
Pagination
- Typography: Choose the font family unit, size, and styles in the options
- Colors: Select the color for Normal, Hover, and Active Styles by using the color picker tool
- Space Betwixt: Utilise the slider or manually enter the desired value in the field
- Spacing: Apply the slider or manually enter the desired value in the field
If Load on Click is Selected You may style the button with the following options
- Typography: Choose the Typography mode in the options
- Text Shadow: Utilize a shadow to the push text if desired
The following options may be set for Normal and Hover States of the push
- Text Color: Set the color of the font by using the colour picker
- Background Blazon: Select a solid colour or gradient from the icons
- Color: Select the color or gradient colors from the colour picker options
Border Fashion (Button)
- Edge Type: Select the border type from the dropdown carte du jour
- Edge Width: Change the values in the fields as desired
- Color: Change the colour of the edge by using the color picker
- Border Radius: Change the values in the fields as desired
Box Shadow: Set a box shadow for the button using the controls
Padding: Change the values in the fields as desired for the padding of the button
Share it on social networks
Related content
Become Started With Elementor Today
Bring together millions of professionals who use Elementor to build WordPress websites faster and ameliorate than ever before
Source: https://elementor.com/help/posts-widget-pro/
0 Response to "How to Create a News Archive With a Read More Popup Elementor"
Post a Comment